De HoloLens is niet het meest krachtige apparaat. Sterker nog het is ongeveer net zo krachtig als een oude smartphone (CPU: Intel Atom x5-Z8100 1.04 GHz). Het is bij de HoloLens heel belangrijk dat de app op een hoge framerate (minstens 60fps) blijft draaien, anders gaan de hologrammen haperen en verwijnt niet alleen de immersie, maar is er ook een kans dat dit de gebruiker hoofdpijn veroorzaakt. Dit betekent dat er een aantal trade-offs gemaakt moeten worden op het gebied van kwaliteit en performance. Tijdens het ontwikkelen van de AED les zijn verschillende optimalisaties gedaan.
Unity optimalisaties
Er zijn een aantal manieren waarop geoptimaliseerd kan worden door Unity instellingen aan te passen. In de PlayerSettings van Unity is een kop 'Optimization' onder 'Other Settings'. Dit onderdeel heeft wat minder opties voor de .NET scripting backend in vergelijking met de IL2CPP scripting backend.
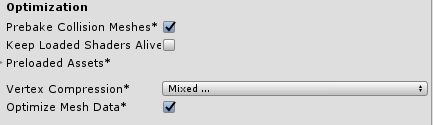
 Optimization settings in Unity
Optimization settings in Unity
Prebake collision meshes zorgt ervoor dat de colliders voor meshes worden gegenereerd terwijl het project gebuild wordt (in plaats van terwijl de app draait). Dit zorgt ervoor dat de app wat groter wordt, maar wel een betere framerate heeft. Het verschil is niet heel erg groot, maar alle beetjes helpen.
Optimize Mesh Data zorgt ervoor dat alle onnodige mesh components weggehaald worden. Dit zorgt ervoor dat de renderer niet voor niets aan het werk is. Deze optie maakt weinig verschil, aangezien er niet echt onnodige mesh components in de app zitten. Echter kan het geen kwaad deze optie aan te zetten, voor het geval dat er een component vergeten wordt.
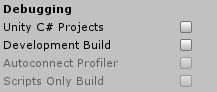
 Debugging settings in Unity
Debugging settings in Unity
Naast de instellingen in de PlayerSettings kunnen ook nog een aantal debug settings worden uitgezet om de app nog sneller te maken.
'Unity C# Projects' zorgt ervoor dat het 'Assembly-CSharp' mee gecompileert wordt in de c# solution die uit de build komt (de code zoals je die geschreven hebt komt terug in het project dat gebuild wordt voor UWP). Dit zorgt ervoor dat je met breakpoints kan werken tijdens het debuggen van een app. Dit is een handige feature, maar niet nodig in een release build.
Een development build bevat een aantal development tools, zoals een console die de error log laat zien in de app. Door dit uit te zetten worden er een stuk minder achtergrond processen uitgevoerd in de app en draait het een stuk soepeler.
Code optimalisaties
Microsoft heeft een aantal punten beschreven waarop geoptimaliseerd kan worden in het Windows Dev Center. De unity settings die hierin beschreven zijn konden voor een groot deel toegepast worden op het project. Echter was het bijna niet mogelijk de optimalisaties in code toe te passen die in het artikel beschreven zijn. Voor veel van de functionaliteit worden de buildingblocks gebruikt. De buildingblocks bestaan uit vele lagen. Het optimaliseren van die code was dus geen optie, omdat het te lang zou duren.
Builden
Ten slotte maakt het veel verschil uit of er een Debug, Release of Master build wordt gemaakt. Bij een debug build worden de unity logs direct doorgegeven aan de debugger (Unity console of Visual Studio). Daarnaast zijn er nog een aantal andere debug features zoals het meten van het CPU gebruik. In een master build worden al deze debug features niet gebruikt. Dit heeft grote invloed op de performance. Zo draait de app met een debug build gemiddeld rond de 30fps en komt het regelmatig voor dat de renderer de hoofdbewegingen niet bijhoudt (waardoor een gedeelte van een mesh afgesneden wordt en een seconde later geüpdatet wordt). Een master build draait zonder problemen.
Vertex count
De grootste oorzaak van lage framerates voor dit project waren de debug features. Echter is het ook belangrijk dat er rekening wordt gehouden met het aantal vetices en triangles in een scene.
Zo zijn er een aantal assets uit het LoToTo project gebruikt. Deze assets zijn over het algemeen vrij high-poly (als je het vergelijkt met modellen ontworpen voor mobiele apps). Zo hadden de modellen voor het slachtoffer en de omstander beide ongeveer 26.000 vertices. Dit zorgde ervoor dat er op een gegeven moment 150.000 vertices werden gerendered in een scene. De modellen zijn vervangen met modellen van ongeveer 7.000 vertices. Het verschil was direct merkbaar.
Ook de AED-kit had een aantal details die niet noodzakelijk waren. Door deze weg te halen is er ook weer bespaard op veel onnodige vertices.
Er kunnen nog meer dingen geoptimaliseerd worden aan de app (zoals de code van buildingblocks), maar met de veranderingen die hierboven beschreven zijn kom je al een heel eind. De app draait nu soepel zonder al te veel te lijden van de veranderingen. De modellen mogen wat mooier, maar zelfs met dit lage aantal vertices moet het mogelijk zijn iets moois te maken. Oudere spellen hebben dit immers ook gedaan.
Comments